Vous avez longtemps entendu parler de Photoshop par tous vos amis graphistes, mais aussi toutes les personnes que vous côtoyez au service marketing et au design. Mais vous n’avez pas encore osé vous lancer !
au sommaire
Adobe Photoshop est le logiciel de référence pour la création visuelle, le montage artistique d'images et les retouches photos. Il dispose de nombreuses fonctionnalités pour mettre en œuvre toutes vos idées de créations visuelles artistiques originales. Votre imagination est votre seule limite. Car tout est possible avec Adobe Photoshop, il suffit de prendre le temps d'apprendre à maîtriser, et de manipuler avec ou sans tutoriels.
Et pour vous aider à mettre le pied à l'étrier, voici un tuto détaillé qui vous guide étape par étape dans la création artistique d'un Glow Effect. Cet effet lumineux et saisissant met en valeur un élément de votre photo tout en assombrissant l'arrière-plan. Outil de sélection, calque de fusionfusion, objet dynamique, vous apprendrez à maîtriser toutes ces commandes pour vos prochaines créations. Ce tutoriel est plutôt destiné aux utilisateurs avec un niveau intermédiaire en matièrematière de manipulation informatique, mais si vous vous sentez prêt à relever ce défi, n'hésitez pas et prenez tout le temps qu'il vous faut.

Tuto : Comment créer un Glow Effect avec Adobe Photoshop ?
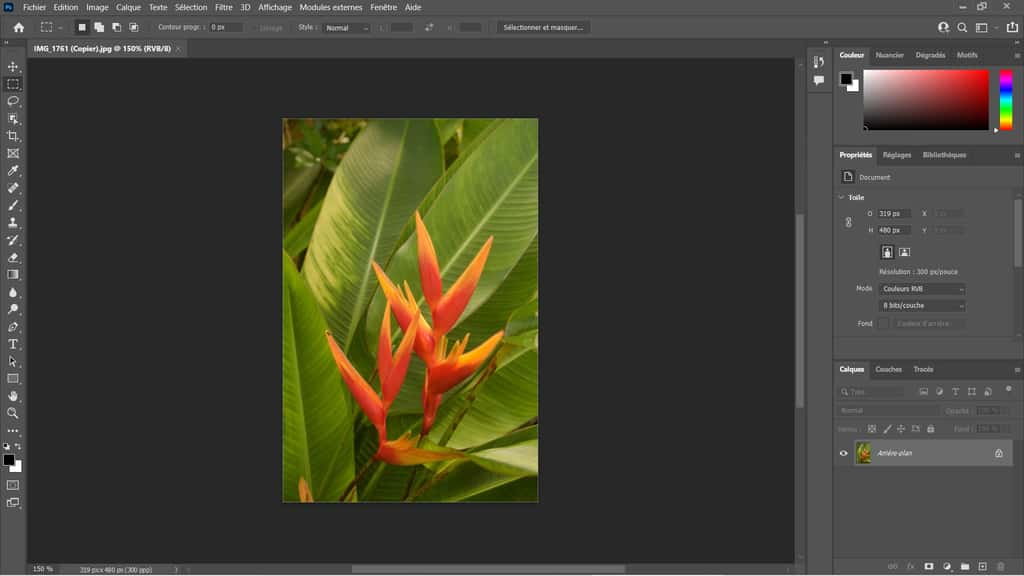
Sélectionnez une image, de préférence avec un contraste de couleurcouleur important afin de mettre en valeur votre Glow Effect, et ouvrez-la avec Adobe Photoshop.

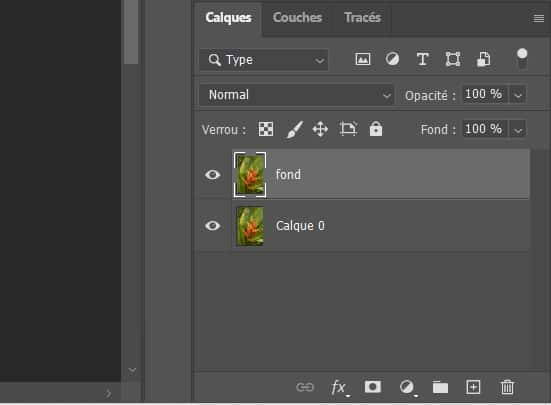
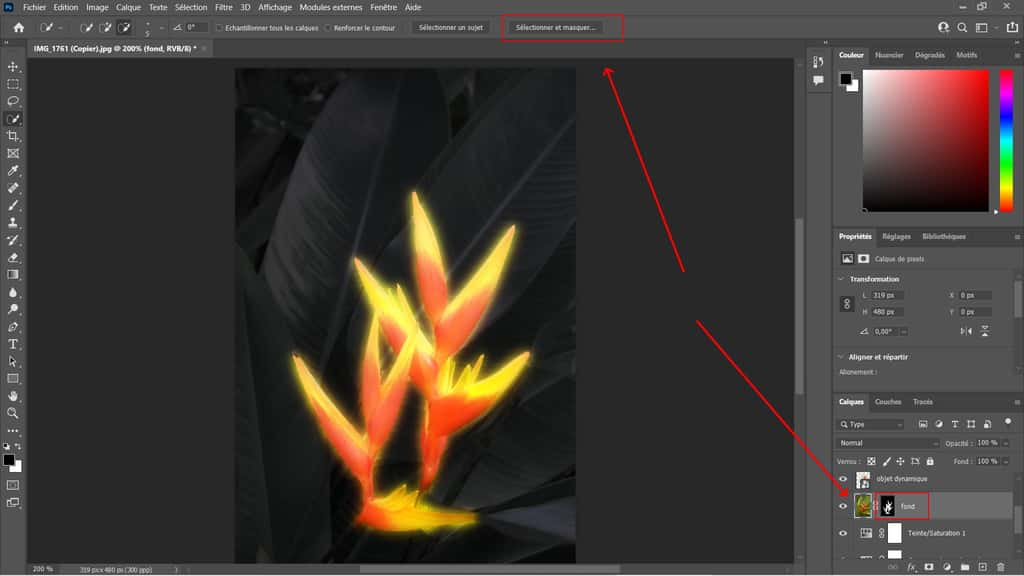
Déverrouillez votre calque, dupliquez-le et renommez-le « Fond » de manière à bien distinguer l'arrière-plan qui sera plus sombre et l'élément brillant de la photo.

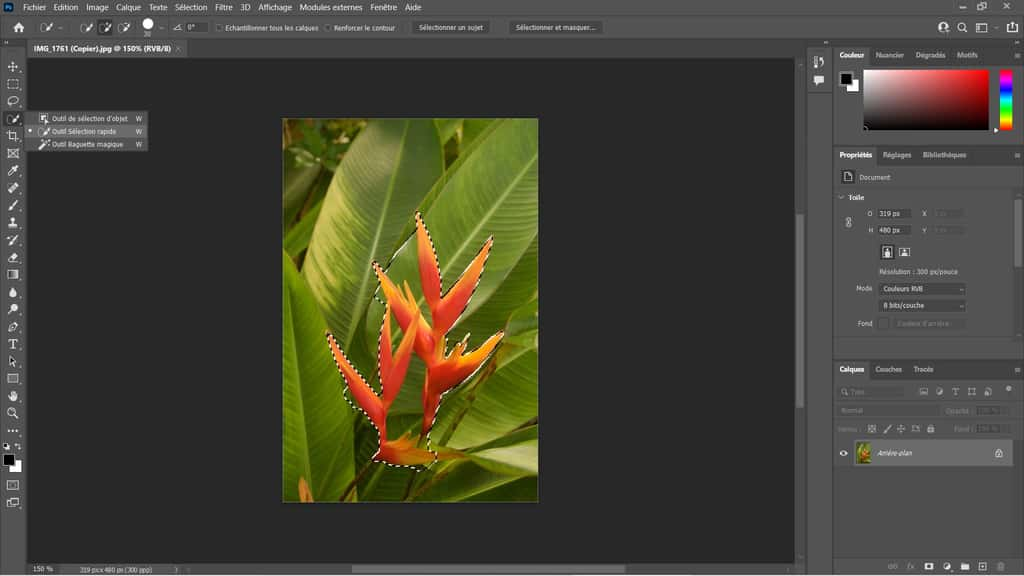
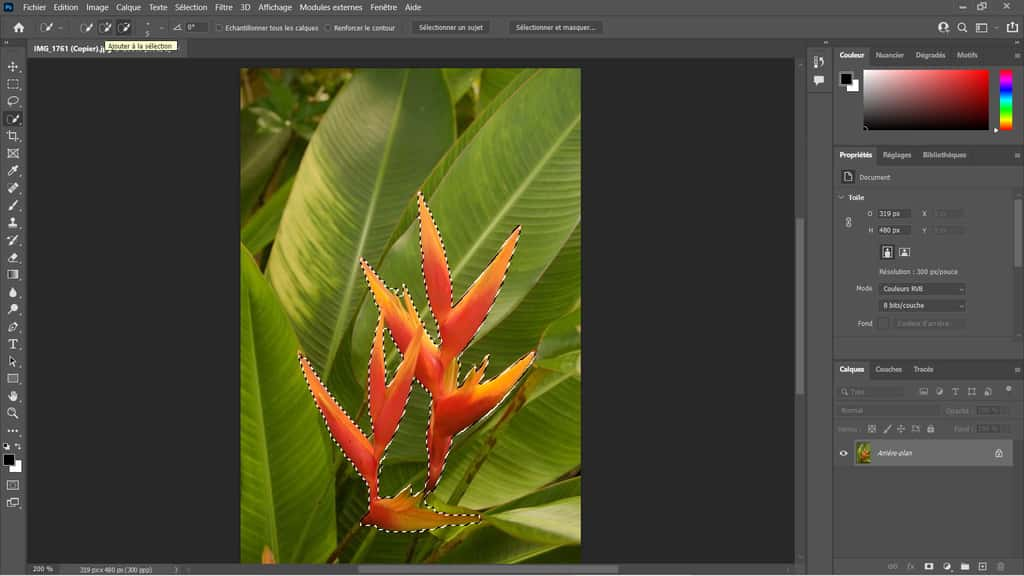
Utilisez l'outil de sélection d'objet pour procéder au détourage de l'élément sur lequel vous souhaitez ajouter un effet brillant et de halo lumineux.

Il n'est pas nécessaire d'être très précis au niveau du détourage et l'outil de sélection rapide est largement suffisant. Vous pouvez facilement ajouter ou retirer des éléments de votre sélection avec les icônes + et - situé en haut de l'espace de travail. N'hésitez pas à réduire l'épaisseur de votre curseur de sélection si celui sélectionné par défaut est trop gros.

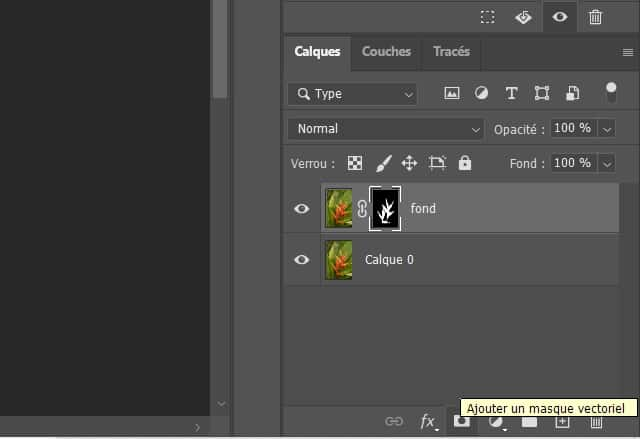
Une fois sélectionné, créez un masque de fusion.

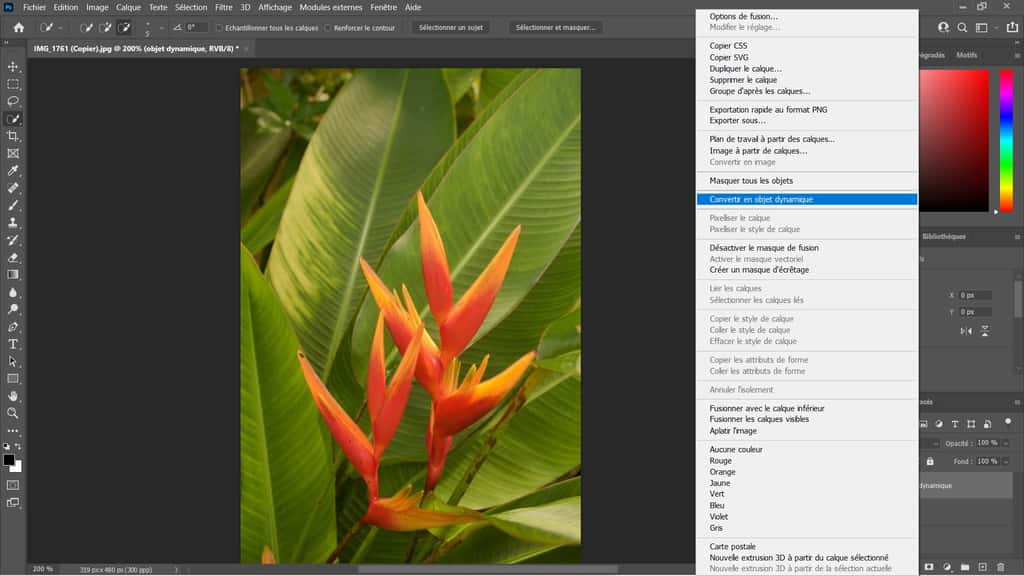
Dupliquez ensuite votre calque contenant le masque de fusion afin d'en conserver une copie de sauvegarde et transformez-le ensuite en objet dynamique via un clic droit > Convertir en objet dynamique.

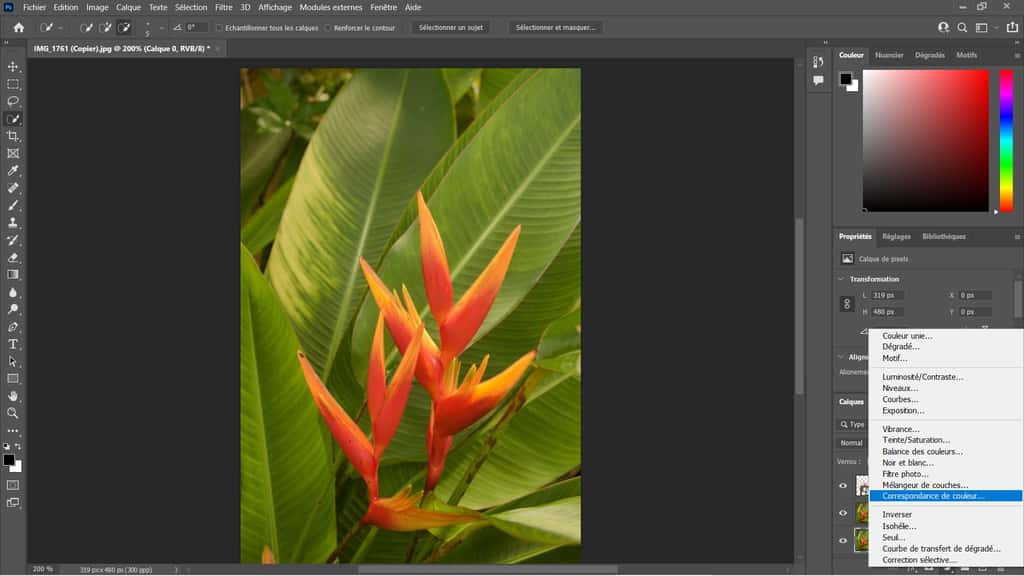
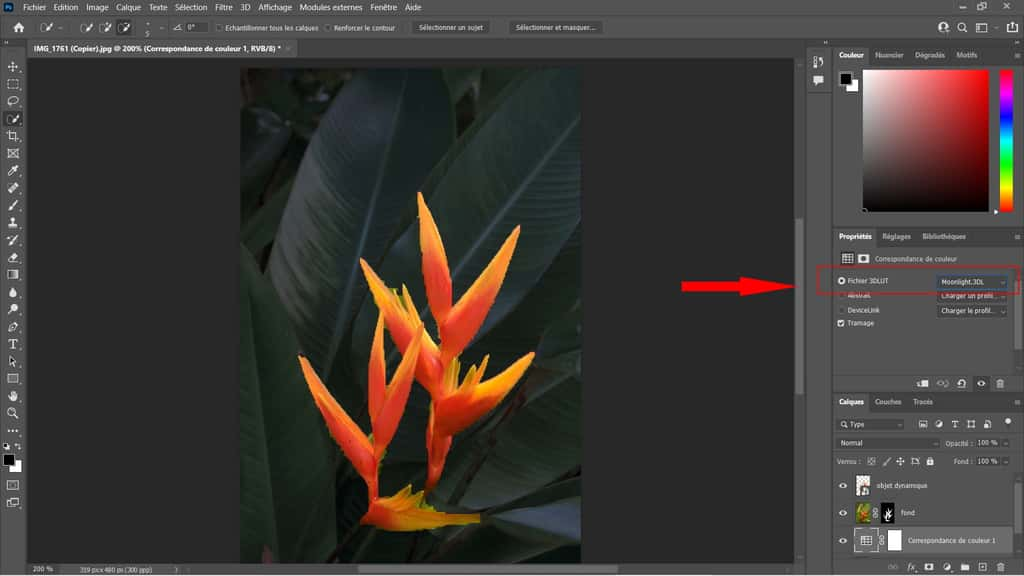
Avant de procéder à la réalisation de l'effet Glow, il faut assombrir l'arrière-plan et pour cela, cliquez sur « Créer un calque de remplissage ou de réglage » puis « Correspondance des couleurs ».

L'onglet Propriété de correspondance des couleurs s'affiche alors de manière à changer le réglage 3DLUT qui est activé. Via le menu déroulant, sélectionnez l'effet nuit, correspondant à MoonlightMoonlight.3DL.

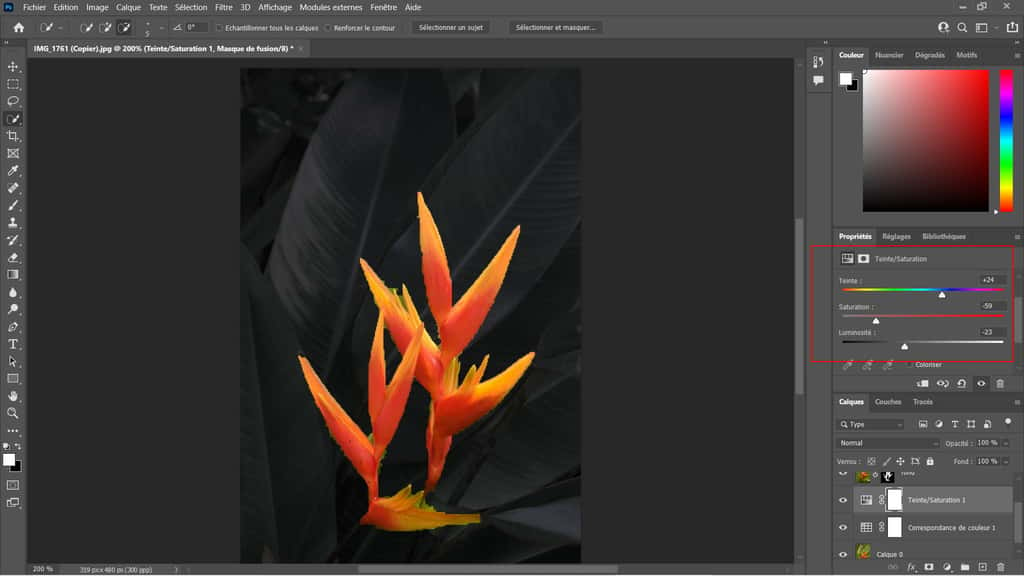
Il est ensuite possible d'assombrir encore davantage l'arrière-plan en cliquant sur l'onglet Réglage puis en sélectionnant l'outil Teinte Saturation, dans lequel vous pourrez ajuster la teinte et la luminositéluminosité pour obtenir le rendu souhaité.

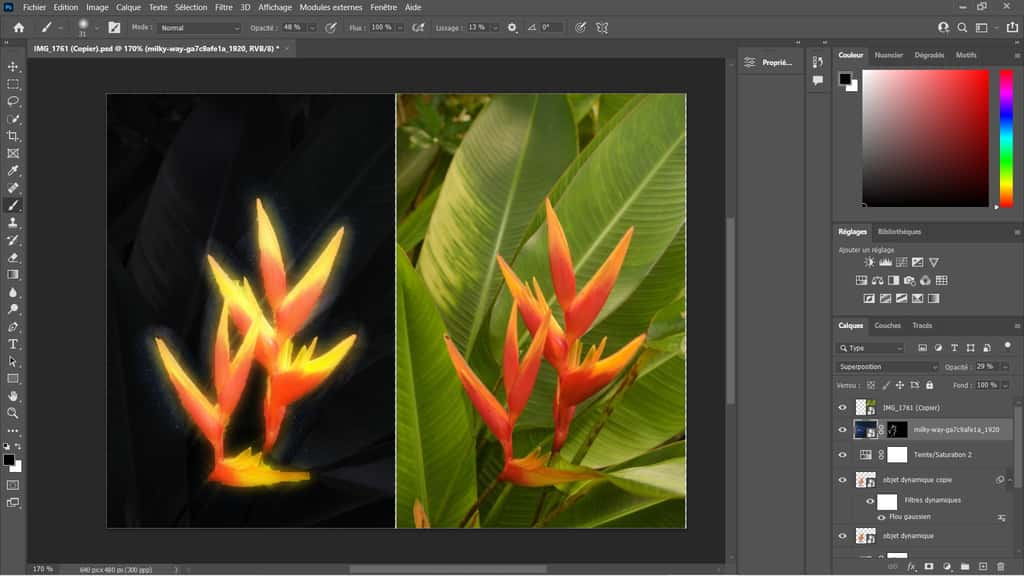
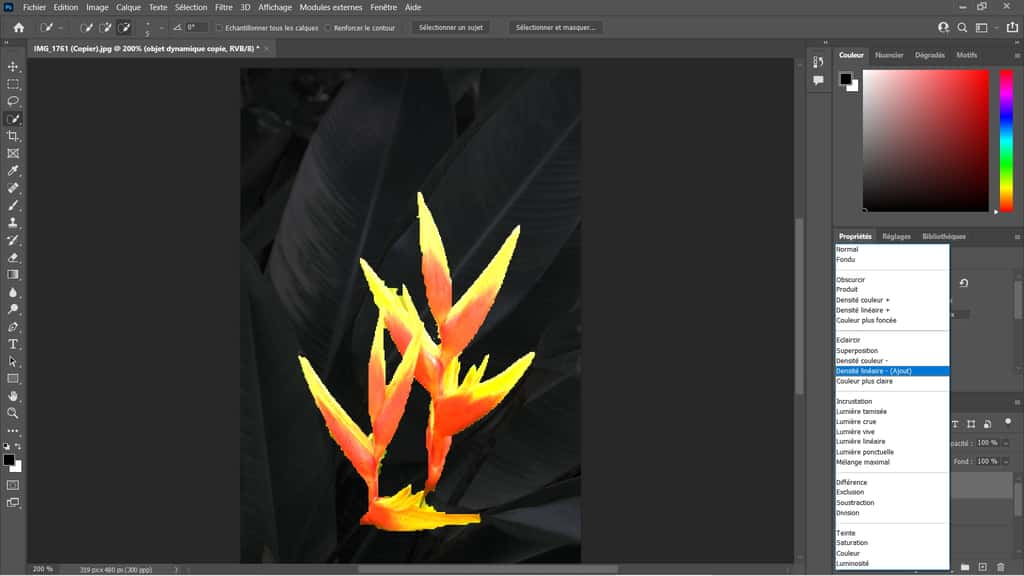
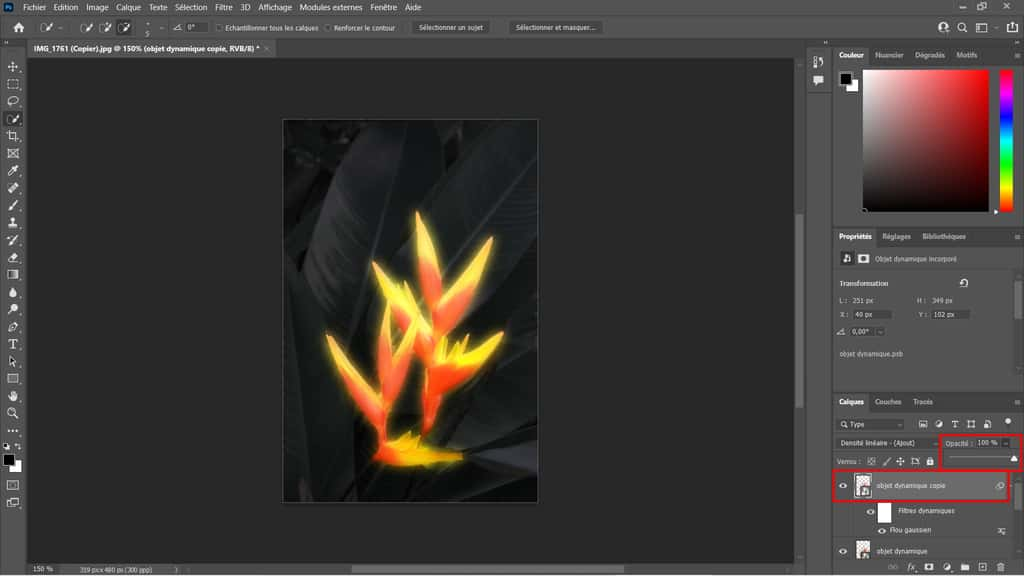
Maintenant que le fond est aussi sombre que vous le souhaitez, reprenons notre élément principal à transformer en objet luminescent. Dupliquez le calque d'objet dynamique et changez le mode de cette copie en Densité Linéaire - dans la partie Eclaircir.

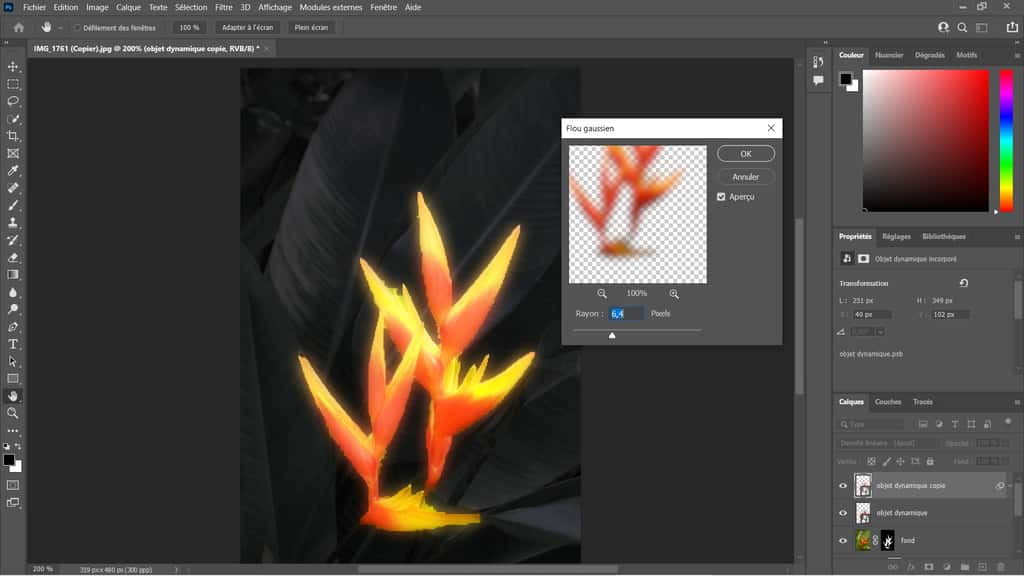
Ajoutez ensuite un flou gaussien à partir du menu Filtre pour atténuer les contours abrupts et donner cet effet de halo lumineux.

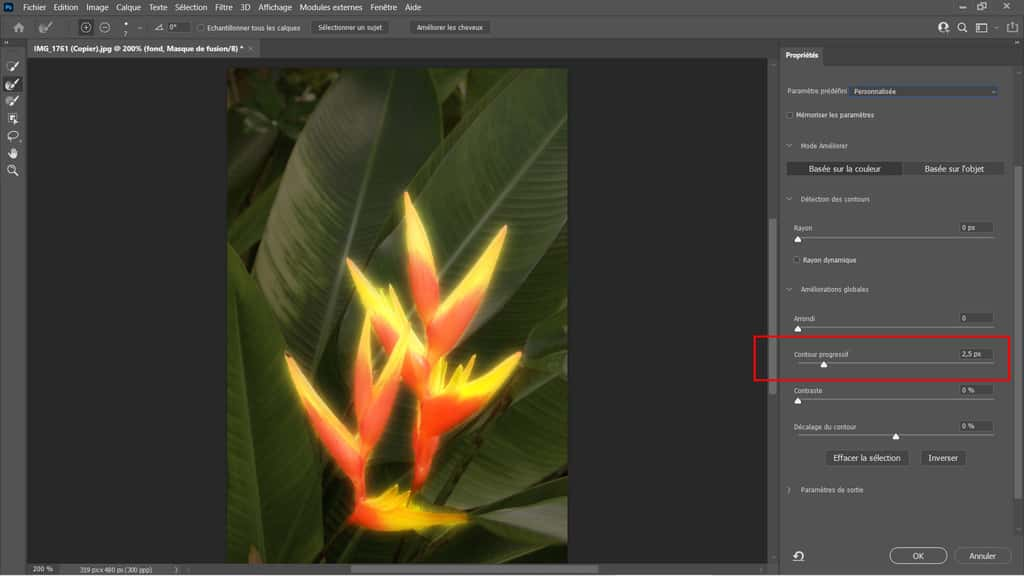
Si vos contours n'ont pas été assez précis lors de la première étape de sélection, pas de panique, il vous suffit de revenir sur votre masque de fusion et de cliquer sur le bouton Sélectionner et masquer en haut de votre espace de travail.

Vous ouvrirez ainsi un nouveau panneau des propriétés dans lequel vous pourrez ajuster la taille des contours progressifs de manière à donner cet aspect de halo lumineux et adoucir les contours de votre sélection.

Revenez ensuite sur votre calque d'objet dynamique en densité linéaire. Si vous souhaitez atténuer l'effet, il vous suffira simplement d'ajuster l'opacité du calque.

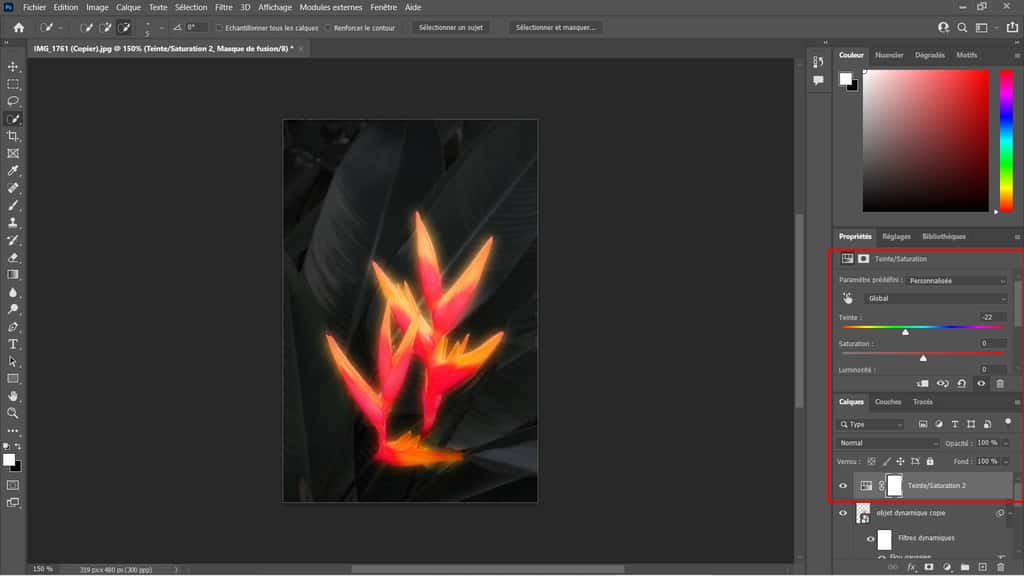
Si vous souhaitez changer la couleur de votre halo lumineux, ajoutez un calque de remplissage et sélectionnez Teinte et Saturation. Réglez les différents curseurs pour obtenir la couleur désirée.

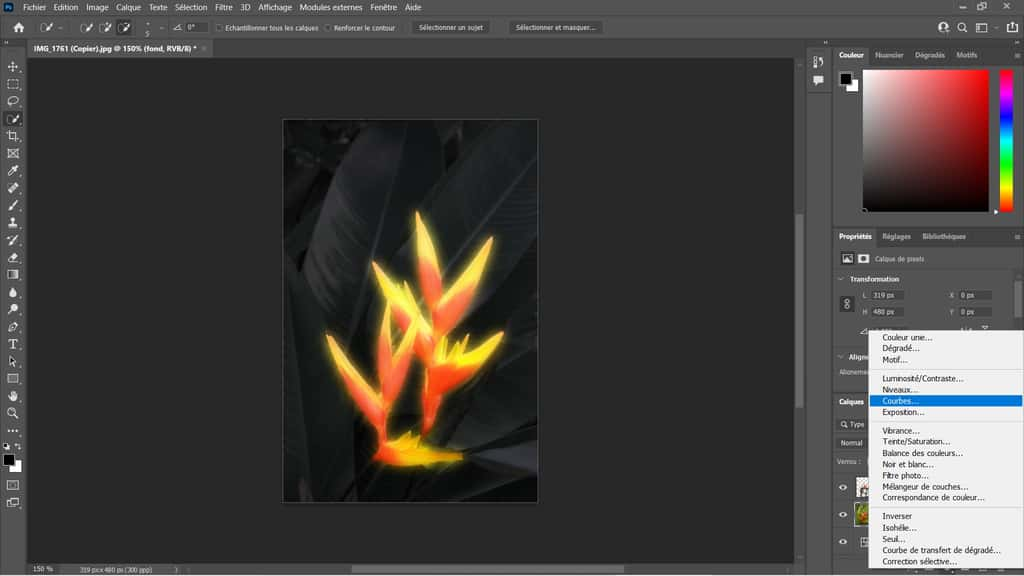
Qui dit halo luminescent, dit plus de lumièrelumière autour de l'objet. Or, pour l'instant, l'élément a juste l'impression d'être posé sur un fond sombre. Pour ajouter un peu plus de lumières autour de l'élément sans accentuer l'effet de flou, rendez-vous sur le calque contenant le fond de couleur et le premier masque de notre contour, avant d'avoir créé notre objet dynamique. Ajoutez ensuite un nouveau masque de remplissage et sélectionnez l'outil Courbes.

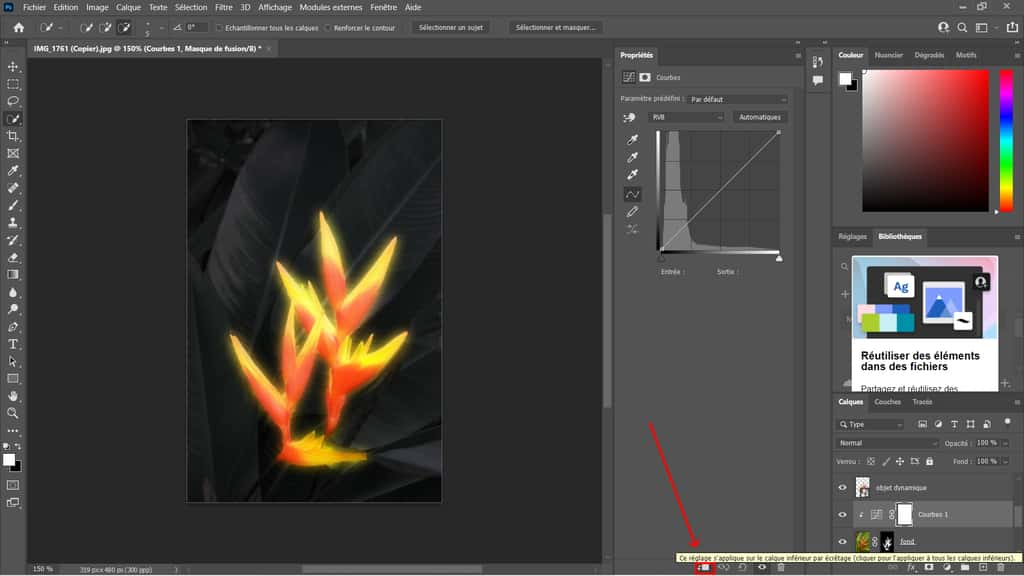
Cliquez ensuite pour créer un masque d'écrêtage pour les calques inférieurs.

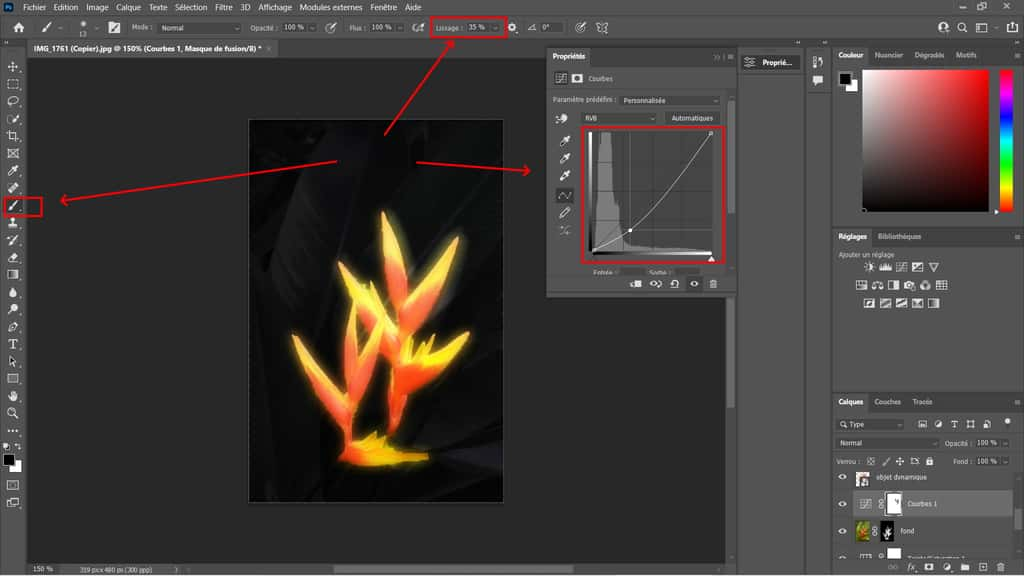
Baissez ensuite la courbe de niveau pour assombrir encore un peu le fond si vous le souhaitez, utilisez l'outil pinceau avec un lissage moyen et passez sur les contours de votre élément lumineux. Veillez à ce que la couleur principale soit noire, de manière que l'effet soit appliqué sur le masque.

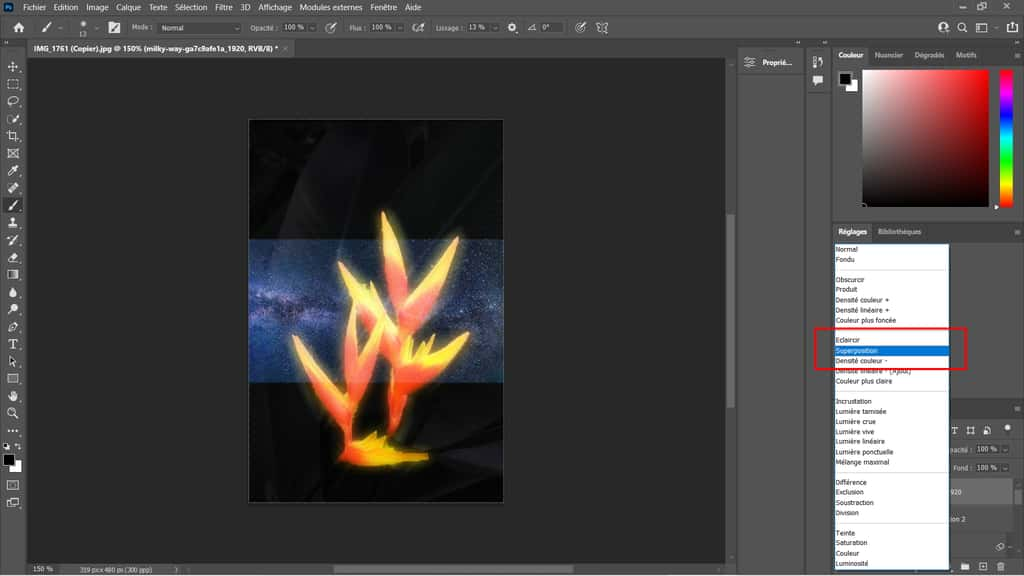
Trouvez ensuite sur InternetInternet, une image libre de droit de ciel étoilé et ajoutez-la à votre composition. Changez ensuite le mode en Superposition.

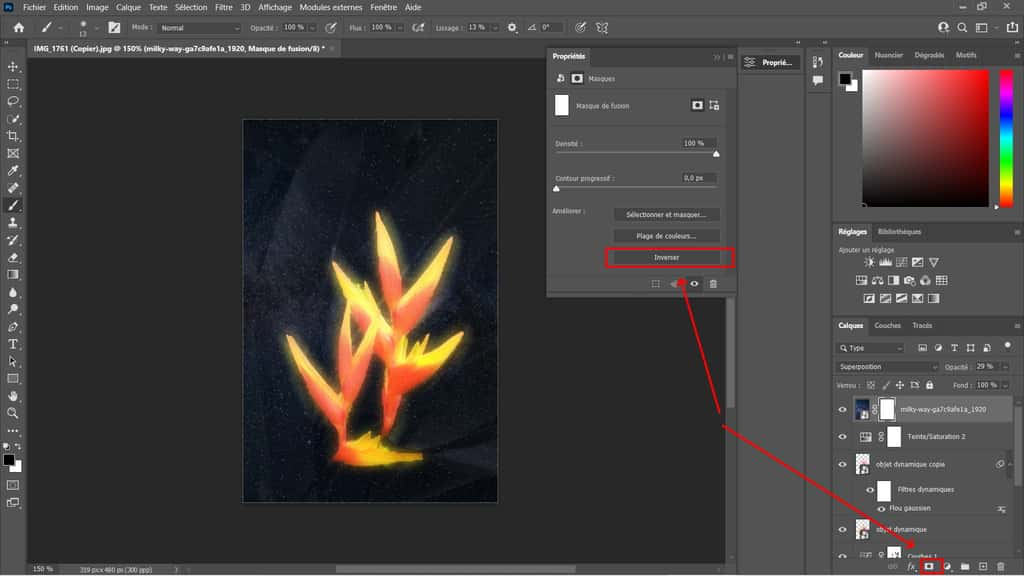
Étirez ensuite votre image de manière à recouvrir votre composition et gérez son opacité afin de rendre l'ensemble harmonieux. Créez ensuite un masque de fusion que vous allez inverser pour que les éléments étoilés apparaissent aux endroits où vous le souhaitez.

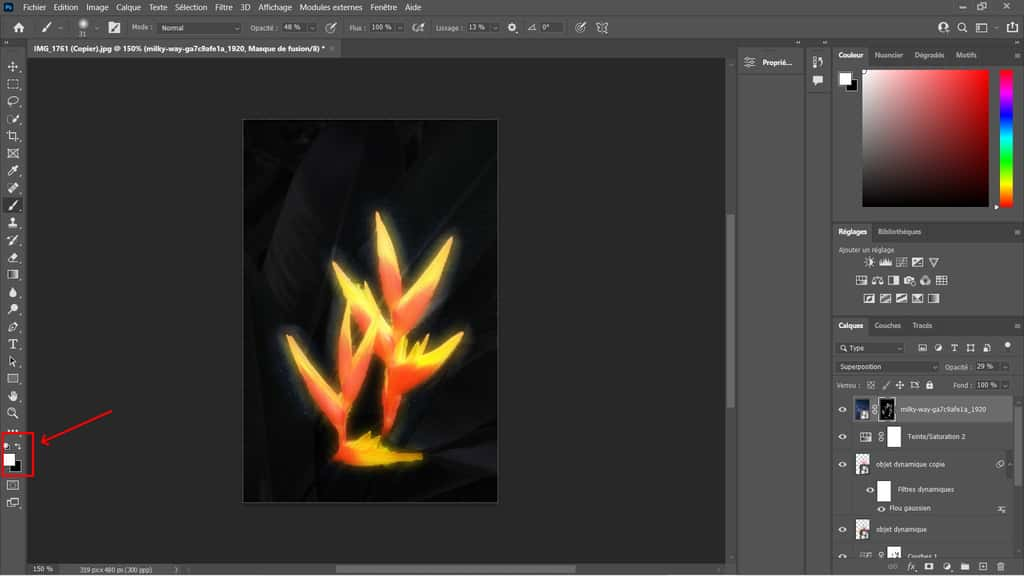
Pensez à changer la couleur principale en blanc et, avec le pinceau, passez aux endroits où vous souhaitez faire apparaître les étoilesétoiles, c'est-à-dire autour de l'élément luminescent.

Et voilà, vous êtes prêt à vous lancer dans l'aventure Adobe Photoshop avec déjà une belle création artistique qui devrait en impressionner plus d'un.
Article rédigé en collaboration avec Adobe














