au sommaire
Le HTML ou Hypertext Mark-up Language consiste en un langage informatique universel. Il a été créé en 1989 par Tim Berners Lee, un informaticien. Il se base sur le SGM (Standard Generalized Markup Language), un langage universel qui utilise de nombreuses balises. Aujourd'hui, le langage HTML en est à sa cinquième version, le HTML 5. Il fait partie des trois principales inventions du World Wide Web avec le protocole HTTPHTTP ou les URL. Toute page html s'ouvre avec la balise « html » et se referme avec la balise « /html ». Le langage HTML a apporté une véritable révolution sur Internet en simplifiant le langage SGM (Standard Generalized Markup). Basé sur un système de blocs, il permet d'agencer les informations, de les embellir et de les classer afin que la navigation soit fluide et pertinente pour chaque internaute. Le HTML peut être consulté et décodé via différents supports dont les ordinateurs, tablettes, montres connectées et téléphones portables font partie.

À quoi sert HTML ?
Le HTML permet d'afficher une page web à l'écran, c'est lui qui contient toutes les informations utiles afin que l'ordinateur puisse afficher une page web. Par exemple, il contiendra le titre de la page, le texte, ou les images et liens. Il renverra aussi souvent vers une feuille de stylestyle CSS (Cascading Style SheetsCascading Style Sheets, ou feuilles de style en cascade, en français) qui sert à définir le style de la page, l'apparence des éléments indépendamment du contenu brut. On peut définir des légendes pour les images, mais aussi des animations au survol de la souris grâce à lui. C'est aussi lui qui garantit l'accessibilité d'une page aux malvoyants par exemple grâce à la description textuelle des images à travers l'attribut « alt ». Il permet l'affichage de vidéos à l'écran, l'affichage et l'interactivité de forums, sites web et plateformes. Il est indispensable sur Internet. Le HTML peut permettre de mettre des informations en avant, de structurer le contenu, d'écrire de l'hypertexte ou encore de créer des formulaires. Il permet entre autres de choisir les polices de texte et leur format, de créer des menus de navigation et de créer des liens renvoyant vers d'autres pages.
Comment fonctionne le HTML ?
Le HTML fonctionne avec un ensemble de balises. La plupart des balises ont besoin d'être ouvertes puis fermées pour fonctionner grâce à des icônes chevronschevrons : < et > et une barre oblique : / appelée slash en anglais. Les balises contiennent toujours le nom de l'élément et son attribut. Parfois les attributs sont rangés dans des feuilles CSS pour simplifier la lecture par le navigateurnavigateur et accélérer l'affichage. Le HTML donne au navigateur le protocole de décodage à utiliser, comme l'UTF 8 et le Doctype pour afficher correctement la page. C'est un langage codé que l'ordinateur est capable de décoder afin qu'il soit visible et intelligible par tous.
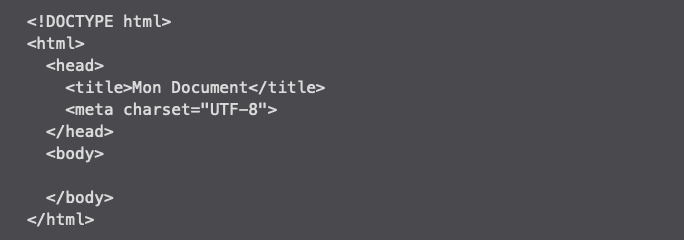
Une page en HTML comporte généralement une partie titre, une partie (head) d'en-tête ainsi qu'une partie corps (body) la plus importante partie de la page. Si on ne souhaite pas utiliser de feuille de style CSS, il est possible de personnaliser les éléments de la page directement sur le HTML en utilisant des éléments comme « style » ou « background-color » notamment.

Langage HTML : les principales balises
- <title>titre</title> : balises ouvrantes et fermantes de titre
- <h1>titre 1</h1> : balises ouvrantes et fermantes de titre de niveau 1
- <a href="/cible.html">hyperlien</a> : balise permettant d'introduire une lien hypertexte
- <IMG src="bateau.jpg" alt="Un bateau"> : balise permettant d'afficher une image et son nom
- <strong>Texte</strong> : mettre un texte en gras
- <em>Texte</em> : mettre un texte en italique