au sommaire
Une fois que les machines ont su représenter des modèles d'objets en 3d dimensions sur des supports plans, elles ont commencé leur course vers la réalité. Et a chaque étape c'est un modèle mathématique, parfois extrêmement simple parfois très complexe qui aida la machine à appréhender la diversité infinie du monde réel.

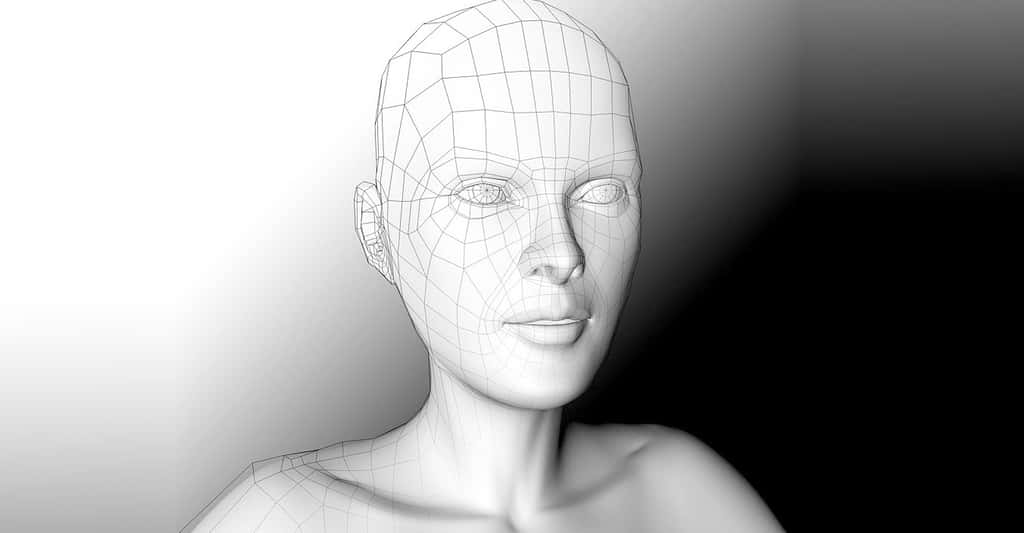
Voir le monde en 3D. © Halfpoint Shutterstock
La face cachée de la lune
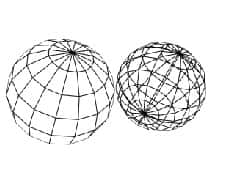
Tout d'abord apparurent sur vos écrans des objets toujours en "fil de fer" mais cachant leurs facettes (polygones ou triangles) invisible à l'œilœil de l'objectif virtuel. Le principe est très simple : confronter l'orientation de la facette (la normale du polygone en fait) avec celle de l'objectif.

Facettes cachées
Z-Buffer
Les machines se sont rendu compte du fait qu'il leur etait impossible, avec la technique des faces cachees, de desinner correctement des objets trop complexes, concavesconcaves ou deux objets s'entrecoupant... Ceci est du au fait que la visiblite est determinee justement face par face. Des techniques parfois tres complexes ont fait leur apparition pour parer a ce probleme qui est bien plus difficile qu'il ne parrait, mais il y en a une qui est le plus largment utilisee aujourd'hui, grace notamment aux cartes acceleratrices : la technique du Zbuffer.
En voici le principe : lorsqu'on trace un pixelpixel d'une facette on calcule precisement sa profondeur et on stocke cette donnee dans un tableau representant l'ecran (ce tableau est le ZBuffer). Si, ulterieurement le pixel d'une autre facette doit etre trace aux memes coordonnees ecran, on verifiera si la profondeur du pixel en question est superieure ou inferieure a la profondeur de celui qui est deja dans le Zbuffer - si le pixel est « derriere » le precedent, on ne fait rien, sinon on dessine le pixel et on change la valeur du tableau. De cette maniere on arrive a avoir des images parfaites au pixel prêt. Vous comprenez que cette technique est non seulement gourmande en memoire mais rajoute eglament du calcul et n'a pu veritablement voir le jour qu'avec l'arrivee de cartes acceleratrices.
Pourquoi Zbuffer - parce que on y stocke la profondeur des pixels or, dans la pluaprt des cas c'est l'axe des Z qui represente la profondeur...
Et la lumière fut…
Mais une composante essentielle de la réalité manque à notre modèle de représentation - la lumière. Le "flat shading" (également appelé modèle de Lambert) a dit : que la lumière soit ... et la lumière fut. La lumière est, là encore, modélisée grâce aux mathématiques et plus précisément les vecteurs. En effet quoi de plus naturel pour représenter un rayon lumineux qu'un vecteur. Ainsi, en plaçant dans notre monde avec notre objet en fil de fer une source de lumière virtuelle nous pouvons calculer la quantité de lumière touchant chaque facette de notre objet.
Comment ? Très simplement toujours : on regarde l'angle d'incidenceincidence du rayon-vecteur émanent de la source lumineuse sur la facette (on regarde l'angle formé par la normale du polygone et le vecteur lumineux). Plus cet angle se rapproche de l'angle droit plus la facette est illuminée, au contraire plus l'angle est proche de zéro plus la facette est plongée dans l'ombre.

Le "Gouraud" du lissage
Non mécontente de ce pas vers sa sœur la boule de billard, notre sphère virtuelle manque malgré tout de réalisme. En effet avec le système "flat shading" on voit très clairement les facettes qui composent la sphère, elle n'est pas du tout continue. Pour parer à ce problème, les mathématiques nous ont proposé une amélioration du modèle précédent grâce à l'interpolation.
Pour simuler la lumière diffuse sur notre sphère, on va s'intéresser non plus aux facettes directement mais aux points de liaisons de celles-ci - les vertexvertex. Pour connaître l'angle d'incidence de la lumière sur la facette dans le modèle "flat shading" nous avons eu recours à la normale de la facette (vecteur perpendiculaire au plan forme par la facette).
Cette fois-ci, on va imaginer une normale rattachée à un vertex (oui, je sais, ça n'existe pas, mais c'est juste un concept issu de notre imagination qui est là pour nous aider à expliquer le fonctionnement du « Gouraud shading »). Pour ce faire, on prendra les normales des facettes qui partagent un vertex, on calcule la normale moyenne et on place cette normale moyenne sur le vertex. Ainsi, à chaque vertex de notre objet en trois dimensions est associé un vecteur représentant la "normale" de ce vertex.
En suite, lors du dessin de chaque facette la luminositéluminosité de chaque pixel de cette facette est évaluée grâce à l'interpolation de luminosité entre les trois sommets. Cette technique s'appelle "Gouraud shading".

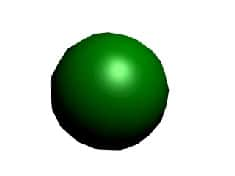
Une sphère en Gouraud Shading
Le "phong" des choses !
Aussi proche soit-elle de la réalité, la machine étant à l'image de l'homme, veut atteindre la perfection. Le "Gouraud shading" présente un certain nombre de défauts : la lumière est toujours diffuse, aucun reflet n'est possible s'il est entièrement contenu dans une facette ou s'il ne touche pas un vertex (n'oubliez pas que l'interpolation d'intensité lumineuse se fait entre les sommets), l'interpolation étant faite lors du traçage de la facette (technique de la "scanline") elle est donc en coordonnées écran (2d) certaines erreurs peuvent donc apparaître (un cube rendu en "Gouraud shading" donne un résultat déplorable).
Pour éviter les imprécisions du modèle précédent, M. Phong inventa un modèle plus précis - le "phong shading". Le principe est quasiment le même que pour le "Gouraud" sauf que l'on interpole plus les intensités (couleurs des pixels) entre les sommets de la facette mais on interpole les normales pour chaque pixel d'une facette. Cette technique est donc particulièrement gourmande en calculs vu que la couleur de chaque pixel demande un calcul relativement complexe. Par ailleurs, l'interpolation n'est plus lineaire comme pour le Gouraud mais tiens compte de trois parametres de la lumiere : « Specular », «diffuse » et «ambient ».

Une sphère en Phong Shading